# table锁定表头和列
表格是一个网站很常用的元素,用以展示大量的数据。在处理表格时,通常会加入许多功能,如斑马线、选中高亮、固定表头、锁定列等等,本篇文章主要介绍如何单纯的使用css实现固定行或列的功能。
# 本文介绍做法
主要使用了二个css属性
- table-layout: fixed
- posotion: sticky
# table-layout
为了让表格呈现滚动效果,必须设定table-layout: fixed,并且给与表格宽度
table {
table-layout: fixed;
width: 100%;
}
# position
固定表格的行列需要使用到posotion: sticky设定
sticky的表现类似于relative和fixed的合体,在超过目标区域时,他会固定于目标位置
注意: posotion: sticky应用于table时,只能作用于<th>和<td>,并且必须定义目标位置left / right / top / bottom来实现固定效果
thead tr th {
position:sticky;
top:0;
}
简单说明这两个属性后,我们首先建立一个带表格的html页面
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<table cellspacing="0" border="0" cellpadding="0">
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr> <tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
css部分如下
点击查看代码
<style>
div{
overflow:auto;
width:400px;
height:290px; /* 固定高度 */
border:1px solid gray;
border-bottom: 0;
border-right: 0;
}
td, th {
border-right :1px solid gray;
border-bottom :1px solid gray;
width:100px;
height:30px;
box-sizing: border-box;
}
th {
background-color:lightblue;
}
table {
border-collapse:separate;
table-layout: fixed;
width: 100%; /* 固定寬度 */
}
td:first-child, th:first-child {
position:sticky;
left:0; /* 首行在左 */
z-index:1;
background-color:lightpink;
}
thead tr th {
position:sticky;
top:0; /* 第一列最上 */
}
th:first-child{
z-index:2;
background-color:lightblue;
}
</style>
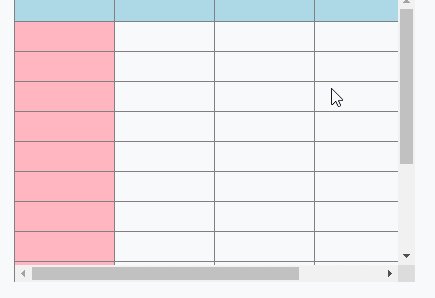
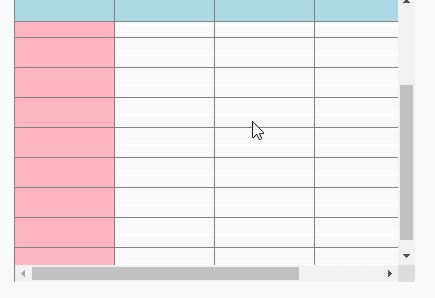
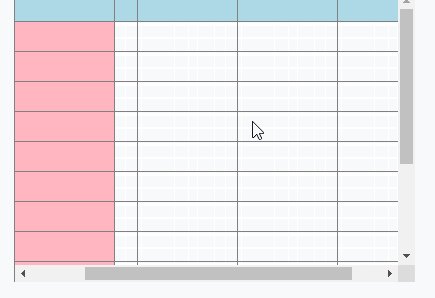
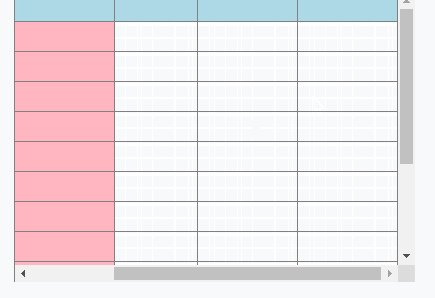
最后的效果如下:

# 优缺点
优点
- 不会出现错位现象
缺点
- 移动端,特指ios端,滑动异常的卡,将-webkit-overflow-scrolling设定为touch时,虽然变得流畅了,但是会出现手指在滚动离开屏幕后,sticky定位元素会消失,滚动停止后再次出现的问题
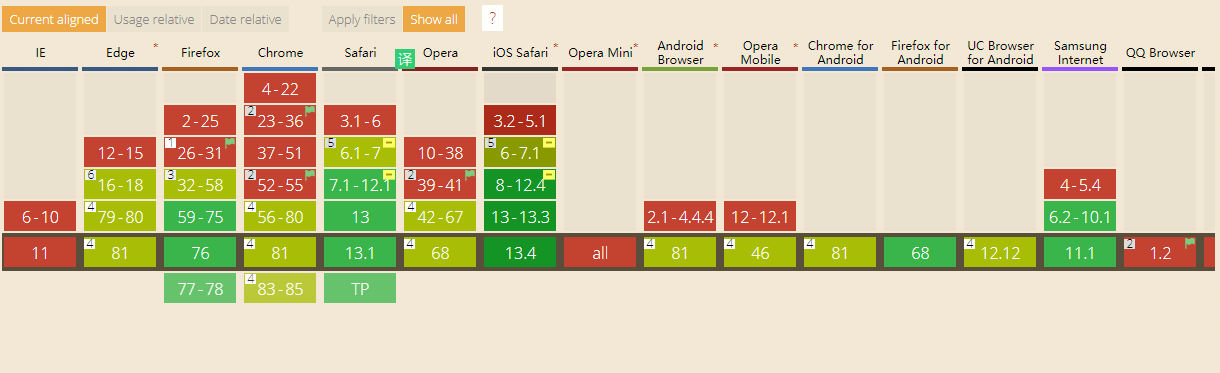
- sticky属性会有兼容性问题,具体的兼容可以下查看下图
 可以看到,sticky可以满足大部分需求
可以看到,sticky可以满足大部分需求
# 其他做法
# 多表
- 拆分多个表,一般为3个,表头,固定列和主体部分,滚动其中一个表时,通过js设定其他两个表的scrollLeft,scrollTop等实现同步滚动,很多ui框架都是这种方式实现的
优点:
- 容易实现
缺点:
- 移动端滚动时,会出现不同步现象,严重时出现错位现象
- 需要处理ios上的回弹效果,不然很容易出现某个表被拖着走 WW
# canvas
准备尝试的方法。网上找了几个,看起来效果可以,但是还不能处理各种复杂情况
bat使用 →